カレンダーの作成

ここではコントロールを使わない、ごくシンプルなカレンダーを紹介します。 通常のカレンダーとプロジェクト管理によく用いられるカレンダーの二つの種類があります。
カレンダーの処理の仕方には様々ありますが、ここでは今回のサンプルのカレンダーの処理を説明します。
●カレンダーの処理の流れ(一般カレンダー)
ここでのサンプルのカレンダーの処理の流れ
1)その月の日数を取得
2)1日目の曜日を取得
3)あらかじめ用意したカレンダーの枠(7列x6行)に、1日の曜日に従って1日から順次その月の日数までの数字を流し込む。
4)休日表から、休日のデータと照合してその月に該当する休日があれば、表示する。
●カレンダーの処理の流れ(簡易ガントチャート用カレンダー)
1)その月の日数を取得
2)所定の枠に、日数分だけ日付の数字を表示
3)個々の日付の曜日を取得。土曜、日曜の背景に着色する。
4)休日表から、休日のデータと照合してその月に該当する休日があれば、表示する。
●カレンダーの処理の流れ(一般カレンダー)
ここでのサンプルのカレンダーの処理の流れ
1)その月の日数を取得
2)1日目の曜日を取得
3)あらかじめ用意したカレンダーの枠(7列x6行)に、1日の曜日に従って1日から順次その月の日数までの数字を流し込む。
4)休日表から、休日のデータと照合してその月に該当する休日があれば、表示する。
●カレンダーの処理の流れ(簡易ガントチャート用カレンダー)
1)その月の日数を取得
2)所定の枠に、日数分だけ日付の数字を表示
3)個々の日付の曜日を取得。土曜、日曜の背景に着色する。
4)休日表から、休日のデータと照合してその月に該当する休日があれば、表示する。
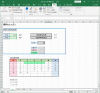
| 設定画面 | 休日設定画面 |
|---|---|
 |
 |
年度、月度を選択すればその月のカレンダーが表示されます。
別途、休日情報をあらかじめ設定すれば、休日も表示されます。
一般的なカレンダー(メイン表示部:標準モジュール)
一般的なカレンダー(年度、月度の変化検知:シートモジュール)
一般的なカレンダー(ダウンロード)
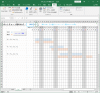
| 設定画面 |
|---|
 |
プロジェクト管理等に良く用いられるガントチャート的なカレンダーです。 年度、月度を選択すればその月の、ガントチャート的なカレンダーが表示されます。
カレンダー_簡易ガントチャート(ダウンロード)
| 設定画面 | 簡易ガントチャート | 休日設定画面 |
|---|---|---|
 |
 |
 |
カレンダー関係(まとめ)です。
一般的なカレンダーと簡易ガントチャート用のカレンダーがあります。
